Today, we’re very excited to be sharing the latest incarnation of TechCrunch with all of you. We’ve already talked a bit about many of the new features that we’re excited about and what they will mean for us from an editorial standpoint. In the spirit of launching, we’d now like to share a bit about how we made this thing.
It’s been five years since we last refreshed our site, during which time the web has evolved considerably. And we have too, so much so that we outgrew our site. As a high traffic outlet supporting editorial efforts, events, networking and resources with a three-person engineering team, we did our best to build on what we had in ways that were efficient. TechCrunch has always been a lean team that punches above its weight. So, out of necessity, we figured out how to stretch the site we had in a million different ways. But our growing pains were becoming clearly visible.
That monster, clutter, reared itself in many forms. We had no shortage of tech debt and disjointed module mishmashes. The site structure didn’t make sense. So many different versions of “the TechCrunch green” were in play that it became unclear even to us what the official green of record was.
As anyone who has ever done a Goodwill run (or five) before a change of address knows, the best way to thoroughly clear up clutter is a fresh start. So that’s what we decided to do. We chose not to just redesign TechCrunch, but to rebuild it from the ground up.
This presented a unique challenge and opportunity. We wanted to build a future foundation that would be flexible enough to elegantly accommodate things we haven’t even thought of yet, but solid enough to stand the test of time.
Additionally, a sizeable portion of our dedicated readers are technologists and product thinkers, who we knew would take notice of the choices that we made, and, hopefully, understand the process that we are going to go through for the next couple of years to make this thing great.
Knowing that most people come to our site to read and watch content, we started there. Our premise was that reading an article should feel enjoyable, and that it should be frictionless and fun to get more context surrounding whatever you’re consuming, whenever you want it. For a while now, behavior on the web has been shaped by the networks. People find links, they click on links and they’re dropped into a story without context. Links aren’t enough, they need to be able to catch up or read ahead and, in general, be better informed by the product. The burden shouldn’t be on them to put the story together.
We also knew from the start that we wanted to capitalize on advances in web development since our last overhaul. This would help us deliver that kind of experience, and make building on our work easier in the future. To that end, we decided to make a new frontend in the form of a single page style React app, decoupled from its WordPress backend. Among other benefits, this ended the need for full page loads every time you want to read something new, opening up a new world of interaction possibilities, and for a reading experience where articles could increasingly relate to each other and to the broader context in which they emerge.
To fully explore those new possibilities, we partnered with an agency who could help us to intelligently challenge the conventions of what media sites typically look and function like. We chose Work & Co for their track record of successfully rethinking status quo product experiences. We wanted to make something fresh, not a different skin on a well-known framework. We worked closely alongside them, iterating very rapidly as we continually tested the many theories we’d come up with to validate or disprove them.
There was no shortage of wild ideas in our preliminary designs. If you don’t want to end up boring, it’s good to start out weird, and some of the initial concepts we saw landed far outside of the proverbial box. We took that as a positive sign. But because we wanted to create something that was versatile for us to grow with and seamless for you to use, we ultimately found that we wanted to make something pretty minimalist.
We kept the aesthetic clean to the point being somewhat sparse. We created adaptable areas of the site designed to hold different kinds of modules that we can use to promote our initiatives now and in the future, without going back to the cluttered house from whence we came. We chose the route of fewer, but better, ad placements. Instead of loud, obvious design choices we stuck with fluid interactions and small, fun flourishes.
 One example of these subtler types of touches is the button you can use to get back to our main feed while reading, which doubles as a progress indicator as you read through a story, and indicates when you’ve finished.
One example of these subtler types of touches is the button you can use to get back to our main feed while reading, which doubles as a progress indicator as you read through a story, and indicates when you’ve finished.
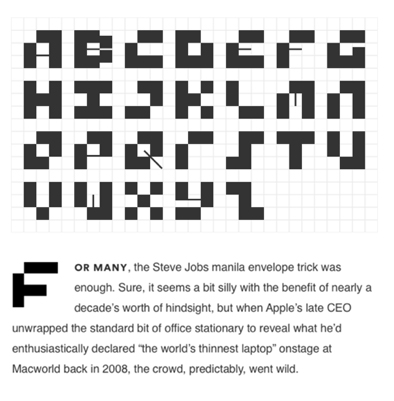
Another is the dropcaps we are using to open our feature articles. They’re an actual alphabet written in the same style as our 8-bit “TC” logo. We hope this type of thinking will elevate our content without overwhelming it.
A driving principle behind the design was that it should always be effortless to get back to our main feed of the things we’re talking about now. That gave way to the pageless opening and closing of articles, that snap shut when you’re done with them and put you right back where that content belongs in the broader “firehose” of content we publish.
It also gave way to the left navigation — something commonplace in the bygone era of HTML frames (RIP), but less frequently seen today. That choice was inspired in part by Gmail’s interface — one that is also designed to show you a high density of information, organized into different categories. This system can adjust with us over time, as you move around the site, as the important topics of the moment change, or maybe one day to the topics that are important to you. What we’ve launched today is really just a v1, our backlog is already full of ideas we have for building on this base.
The nature of our new experience fully capitalized on our decision to decouple our front and back ends. “Headless” CMS setups like this are becoming the new normal for a variety of reasons. They afford a higher degree of interactivity and creativity, allowing you to create experiences that behave more like native apps in a web browser. They’re easier to maintain and extend upon, and typically more performant.
A headless setup divorces the part of your site that is about creating content from the part that is about displaying content. This leaves your CMS to do just what it does best — be a repository where content can be created and then distributed to wherever it needs to go. This makes a ton of sense for us, because our CMS is WordPress, and it handles content authoring, delivering, and caching very well. There’s a reason it’s the CMS powering around a quarter of the internet, and let’s be real — our small team isn’t going to reinvent that wheel and do it better than WordPress’s massive community already has. But what we can do is build a slicker, faster frontend that is better suited to our unique needs than WordPress’s PHP templating system.
The people behind WordPress know this, and they folded a REST API into the product’s core with version 4.4 as a result. We seized this opportunity, and built a React/Redux app for our frontend that reads JSON data from that API.
For this portion of the project, we turned to our friends at Human Made. They were major players in building the API we are using and have expertise in these types of projects at scale. They served as advisors throughout the ideation process, ensuring we didn’t design ourselves into a hole that we couldn’t build ourselves out of, and integrated tightly with our internal developers (Samuel Singer, Robin Julius, and Gary Smirny) as we worked to turn prototypes into a production-ready product.
Our legacy site was bristling with bolted-on bespoke features serving a bevy of purposes, some relevant, many long forgotten, and leaving it behind without leaving our business needs out in the cold was a tall order in and of itself. On top of that, we had to navigate new territory as we completely refashioned our frontend without the page loads that had historically served to trigger many mission-critical activities, like serving ads and capturing analytics.
It was a long road, and we’re pleased to have arrived here today. We’d like to give a hat tip to our host, WordPress VIP, for being a great partner in helping us throughout the journey and for encouraging us to go headless. We’re excited to be joining the growing community of sites that are exploring the possibilities unlocked by this new paradigm in WordPress development.
And so here we are, shipping the fruit of all that labor to you. We are pleased to have balanced a clean, enjoyable user experience with the realities of our need to monetize the site and prepare for the future. We’re proud to have built a frontend that pushes the envelope from both a user experience and a technical standpoint. But we know we’re not done yet. We left plenty of great ideas on the shelf for later, and we have areas we know we still want to fine tune.
But we also know that perfect is the enemy of complete, and so we’re shipping now. We’re grateful to have you along for the ride, and hope that you enjoy what we’ve made for you so far.































Comment